前回の記事で紹介したLeafletで地図を表示するHTMLの内容を踏まえると、Wordpressの記事にLeafletで地図を載せるときの課題として下記の3点が上げられます。
- leaflet.cssとleaflet.jsの読み込み(地図を表示したい記事のみで)
- 地図を表示させるコンテナのid定義(地図を表示したい記事のみで)
- 実際に地図を表示する(投稿画面でJavaScriptを打ち込む)
まず、①と②はheader.php (子テーマの場合はheader-insert.php)で条件を満たすときのみJavaScriptやCSSを読み込むことが出来ます。条件の設定は、記事の番号やスラッグで指定することも出来ますが、ここでは下記のようにカテゴリで設定したいと思います。
<?php if (in_category('Leaflet')) : ?>
<!-- ▼Leaflet地図表示用 -->
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.5.1/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet@1.5.1/dist/leaflet.js"></script>
<style>html, body, #leafletmap {height: 480px; width: 100%;}</style>
<!-- ▲Leaflet地図表示用 -->
<?php endif; ?>
まず1行目ですが「in_category(‘Leaflet’)」がTrue、つまりLeafletというカテゴリに所属する記事の時だけ、ここの記載内容が適用されます。(ここではカテゴリ名を「Leaflet」にしていますが、任意の名称で大丈夫です。ただし念のため全角文字はさけています。)
なお「is_category」というよく似た関数がありますが、これはカテゴリのスラッグが引数と合致していないと適用されませんのでご注意ください。
3~5行目がヘッダに追記される内容で、leaflet.jsとleaflet.cssを読み込むとともに、地図を表示するためのコンテナのID(leafletmap)を定義しています。
なお、3・4行目のリンク先URLがhttpsになっているかを確認してください。httpsのページからhttpにあるJavascript等を読み込もうとするとエラーになって上手く読み込んでくれませんでした。
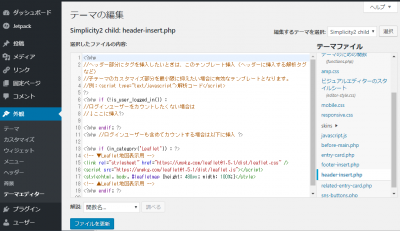
上記のPHPファイルの編集は、下記画像の通りダッシュボード→外観(左側)→テーマエディタ→当該phpファイルを選択(右側)でできます。
これで、カテゴリに「Leaflet」が設定されている投稿には、Leaflet.js・Leaflet.cssが読み込まれ、また地図表示用のコンテナも定義されることになります。
では次に、実際に地図を表示する投稿を作成します。
新規→投稿の、Wordpressの投稿画面で、ビジュアルではなくテキストを選択します。
なお、私はClassic Editorを利用しています。
そして、下記のように地図を表示するコンテナとともに、Leafletで地図を表示するためのJavaScriptを投稿画面のエディタ(テキストボックス)に入力します。
ここで、空行があるとWordpressの自動改行挿入機能により「<p>」が割り込んでくるため、空行をなくす必要があります(参考サイト)。なお、コメントを書いておけば空行とは認識されず、自動改行挿入機能は回避できました。
なお、タイルレイヤを作成(コンストラクタ)の「attribution」でリンクを張るとJavaScriptが上手く動いてくれませんでした。そのため、リンクを外してあります(6・10・14・18・23行目)。
<div id="leafletmap">
<script>
//切り替え可能とするタイルレイヤを生成(タイルURL,ズーム範囲,著作権表示などをオプションで設定)
var std = L.tileLayer('http://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png', {
minZoom: 5, maxZoom: 18,
attribution: "地理院タイル"
})
var pal = L.tileLayer('http://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png', {
minZoom: 5, maxZoom: 18,
attribution: "地理院タイル"
})
var blk = L.tileLayer('http://cyberjapandata.gsi.go.jp/xyz/blank/{z}/{x}/{y}.png', {
minZoom: 5, maxZoom: 14,
attribution: "地理院タイル"
})
var ort = L.tileLayer('http://cyberjapandata.gsi.go.jp/xyz/ort/{z}/{x}/{y}.jpg', {
minZoom: 5, maxZoom: 18,
attribution: "地理院タイル"
})
var rapid = L.tileLayer('http://habs.dc.affrc.go.jp/rapid16/{z}/{x}/{y}.png', {
tms: true, opacity: 1.0,
minZoom: 8, maxZoom: 16,
attribution: "迅速測図(農業環境技術研究所)"
})
//
//地図を生成(初期表示の中心座標,ズームレベル,レイヤなどをオプションで設定)
var map = L.map('leafletmap', {center: [35.831,139.603], zoom: 15,layers: [rapid]});
//
//レイヤコントロールに切り替え可能とするレイヤを追加
L.control.layers({
'地理院タイル(標準地図)': std,
'地理院タイル(淡色地図)': pal,
'地理院タイル(写真)': ort,
'明治期迅速測図': rapid
},
{
//
}, {collapsed: true}).addTo(map);
//
//スケールコントロールを追加(オプションはフィート単位を非表示)
L.control.scale({imperial: false}).addTo(map);
</script>
</div>
上記の方法で地図を表示させてみたのが、こちらの投稿になります。
とりあえず背景図を表示することが出来たので、あとはGeoJSONとかのベクタレイヤを読み込むコードを上記のJavaScriptに追記していけば、Wordpressで色々な地図を表示できるかと思います。